
画像出典:Unsplash
こんにちは、おかさん(@OtonTech)です。
この記事では、2020年10月にGoogleがリリースした新しいGoogleアナリティクスであるGA4をWordPressに導入する方法について紹介します。

これまでのGoogleアナリティクス(ユニバーサルアナリティクス)は、
2023年7月1日以降は停止されることが発表されています。(以下ポイントを参照)
そのため、早い段階でGA4に移行(ユニバーサルアナリティクスと併用)することをオススメします!
- Googleアナリティクス(ユニバーサルアナリティクス)は、2023年7月1日移行はデータ蓄積されない(2023年6月30日までのデータしか蓄積されず、7月1日以降少なくとも6ヶ月はデータ参照のみは可能)(Googleのアナウンス)
- Googleアナリティクスは設定したタイミングからしかデータが蓄積されない
- これまでのGoogleアナリティクス(ユニバーサルアナリティクス)と併用できる
この先、GA4がメジャーになってきたタイミングから導入を検討するのではなく、ユニバーサルアナリティクス(UA)と併用しながら、とりあえずデータを蓄積し始めGA4に慣れていく、のが現時点のベストな方法です。
Google Analytics:GA4とは?
GA4とは、Googleが2020年10月にリリースした新しいGoogleアナリティクスです。
いずれ既存のGoogleアナリティクス:ユニバーサルアナリティクスに置き換わるものと思いますがが、現時点ではGoogleもリリース時に以下のように言っているように、併用するのがオススメです。
we encourage you to create a new Google Analytics 4 property (previously called an App + Web property) alongside your existing properties.
Google Marketing Platform:Introducing the new Google Analytics
GA4の特徴は大きく以下の3つです。
- 機械学習の強化
- アプリとウェブのインタラクションを合わせて測定
- プライバシーに配慮
ぱっと見て、個人ブログには関係ないのでは?と思われるかもしれません。
しかし、これらのために、データの蓄積の仕組みが大幅に変わっています。
- ユニバーサルアナリティクスでは、ページ/セッションが中心
- GA4では、イベントが中心
これまでよりも、ユーザひとりひとりの行動を追えるようになる、ということですね。
データさえ蓄積しておけば、
- どういう行動をしているユーザが広告をクリックしてくれるのか?
- 商品をクリックしてくれるユーザには、どんな行動の特徴があるのか?
が分かるようになるのです。
まだまだ過渡期であるため、まずは企業での活用が本格化して、その波が個人ブログにも訪れることになると思います。
いまのうちから、その時に備えて、先行者メリットを受けられるようにしましょう!
WordPressユーザが【GA4】を導入する方法
Googleアナリティクス GA4を導入する手順としては、以下の2ステップです。
- Googleアナリティクス GA4のタグ(コード)を取得する
- Googleアナリティクス GA4のタグ(コード)をWordPressに設置する
以下、順番に見ていきます。
ステップ1:Googleアナリティクス GA4のタグ(コード)を取得する
Googleアナリティクスのタグを取得する手順は、WordPressユーザかどうかは関係なく、Googleアナリティクスを利用する人全員が必要なステップです。
まだGoogleアナリティクスを利用していない場合、既にGoogleアナリティクスを利用している場合とでGA4のタグを取得するまでの流れが違いますので、それぞれの状況に応じた方法を参考にして下さい。
Googleアナリティクスの利用開始時にGA4の設定をする
Googleアナリティクスのアカウントを持っていない方は、下記の記事を参考にGoogleアナリティクスのアカウントを作成して、GA4のタグを取得するまで行って下さい。
GA4のタグを取得したら、ステップ2へ進んで下さい。
既にGoogleアナリティクスを利用している場合のGA4へのアップデート
従来のGoogleアナリティクス、すなわちユニバーサルアナリティクス(UA)を利用している方は、Googleアナリティクスの画面から、今使っているUAに合わせてGA4を使えるようにできます。
まず
①Googleアナリティクスの画面の左下にある歯車アイコンを押す
②真ん中のプロパティでGA4を設定したいUAのプロパティ(UA-から始まっているもの)を選択
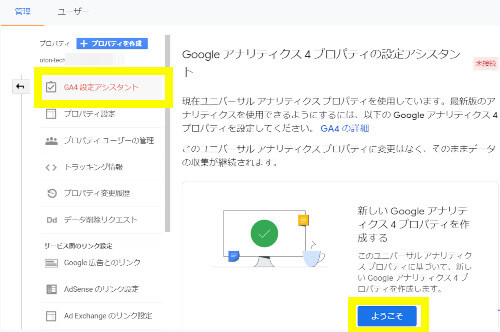
③GA4設定アシスタントを選択
します。

右側に出てきた、Googleアナリティクス4プロパティの設定アシスタントのところにある、「ようこそ」ボタンを押します。

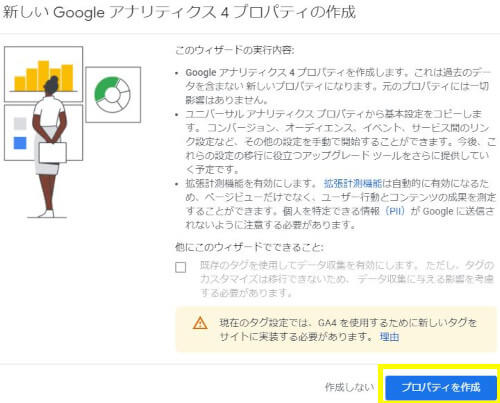
「新しいGoogleアナリティクス4プロパティの作成」画面になりますので、「プロパティを作成」を押して下さい。「他にこのウィザードでできること」のチェックは不要です。


これで、GA4の設定は完了です!
では、設定したGA4プロパティを確認してみましょう。
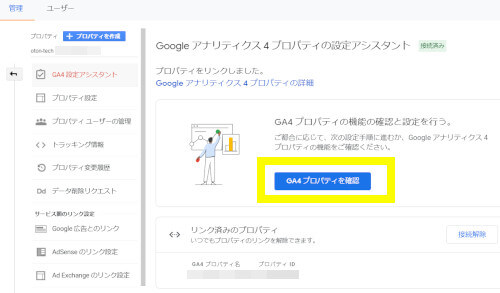
以下の画面になっていると思いますので、「GA4プロパティを確認」を押します。

以下の画面になるので、「タグの設定」からタグを確認しにいきます。

以下のようにデータストリームを選択する画面となりますので、ふだんGoogleアナリティクス(UA)で利用しているURLのストリームを選択します。(HTTPなのか、HTTPSなのかで異なります)
ふだん利用しているURLのストリームがない場合(HTTPSを利用しているのにHTTPのものしか出ない、など)、右上の「ストリームを追加」から追加することができます。
iOS, Androidはアプリのストリームなので、ブログの場合には気にしなくて大丈夫です。


ストリームについては、記事の最後でGoogleアナリティクスの構造を説明しているなかで出てくるよ
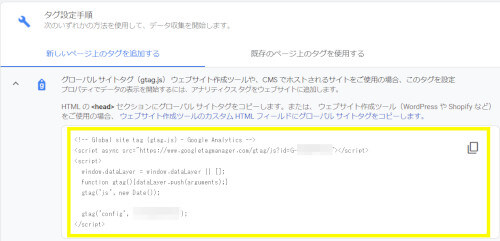
ようやく、GA4の情報がある画面になりました。ここで必要な情報が取得できます。
黄色で囲んだ「グローバルサイトタグ」欄で、GA4のタグが取得できます。
G-から始まる測定ID(青色で囲んだ部分)は、ユニバーサルアナリティクスでのトラッキングIDにあたります。
ただし、ほとんどのテーマではタグ設置時に[UA-***]の欄には入れることができませんので、ご注意下さい!(ステップ2参照)

以下がGA4のタグです。黄色で囲んだ部分のコードを、ステップ2でWordPressに設置します。

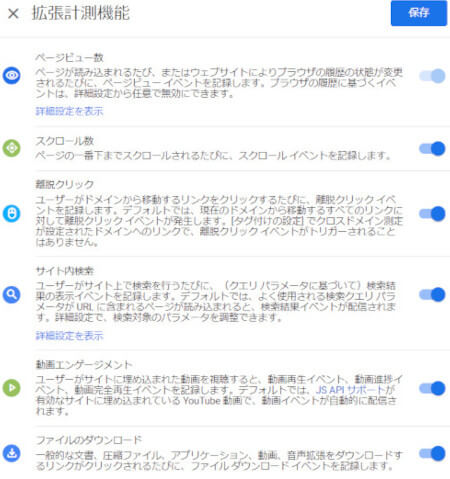
ちなみに、ストリーム画面にある「拡張計測機能」ですが、以下の項目をそれぞれ設定することができます。


従来のユニバーサルアナリティクスだと、イベントを定義したり、GTMなどで設定が必要だったものが、簡単に計測できるようになっています!
ステップ2:Googleアナリティクス GA4のタグ(コード)をWordPressに設置する
GA4のタグは、これまでのユニバーサルアナリティクスのタグとは異なります。WordPressでの設置の仕方は、
1.テーマエディターでヘッダーファイルを修正
2.Googleタグマネージャー(GTM)で設置(ただし使えるテーマが限られる)
の2通りです。
ユニバーサルアナリティクスであれば、UA-から始まるトラッキングIDを、WordPressテーマやプラグインなどが用意してくれているGoogleアナリティクス設定欄に入れるだけで済んだのですが、GA4についてはそうなっていません。(ユニバーサルアナリティクスの設置はこちらの記事をご覧ください)

テーマやプラグインにある、[UA- ]のGoogleアナリティクス設定欄に[GA-***]の測定IDを入れないよう注意しましょう!
ただし、有料テーマ:isotypeだけは例外で、Googleアナリティクス設定欄にUAもしくはGA4のIDのどちらでも入れることができます!
2のGTMを利用する方法は、使えるテーマが限られているため、今回はどのテーマでも使える方法である1の方法を紹介します。以下、Cocoon、AFFINGER、isotypeの場合を載せていますが、どのテーマでも大体同じ方法になります。
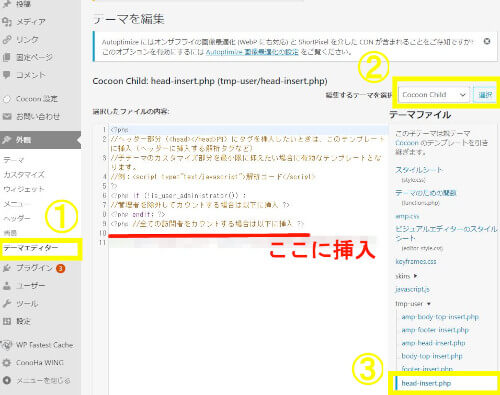
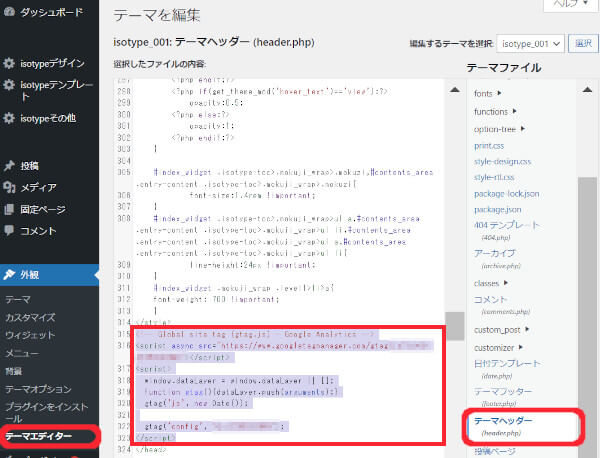
①「外観」の「テーマエディター」を選択する
②編集するテーマを選択:Childテーマに編集できるヘッダーファイルがあればそれを利用する。なければ親ファイルのヘッダーファイルを編集する
③テーマヘッダーファイル(header.phpやheader-insert.php)を編集する
Cocoonの場合
Cocoonの場合、子テーマであるCocoon Childに「head-insert.php」というファイルがありますので、こちらを編集します。
このファイルに、ステップ1で取得したGA4のタグを貼り付けます。

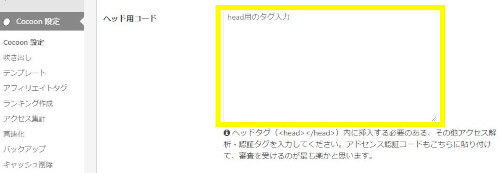
Cocoonの場合にはさらに簡単な方法があります。以下のCocoon設定にある「アクセス解析・認証」のタブにあるヘッド用コード欄にGA4のタグを貼り付ける方法です。


どちらの方法でも結果は同じです。
参考までに、Cocoonの場合にはGTMも使えます。
AFFINGER5の場合(AFFINGER6も同様)
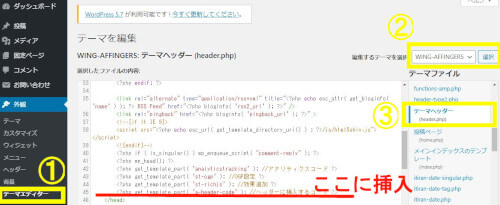
AFFINGER5の場合、子テーマには最初の段階では編集できるヘッダー用のファイルがありませんので、②の部分で親テーマである「WING-AFFINGER5」を選択して、テーマヘッダーのところにある「header.php」を編集します。
以下に、ステップ1で取得したGA4のタグを貼り付けます。
AFFINGER5とAFFINGER6とでテーマヘッダーの内容が違っていたり、テーマヘッダー内にはすでに色々とタグが入っていますので、「どこに貼り付けるの?!」と迷ったら、
</head>の直前に貼り付けておきましょう。 <head>セクション内にタグが入ればOKです。

isotypeの場合
isotypeの場合もテーマヘッダーに記載する場合には、AFFINGERとほぼ同様です。
テーマエディターでテーマヘッダーのところにある「header.php」を編集します。 AFFINGERの場合と同様、タグを貼り付ける箇所は、
</head>の直前でOKです(図の赤枠部分)。

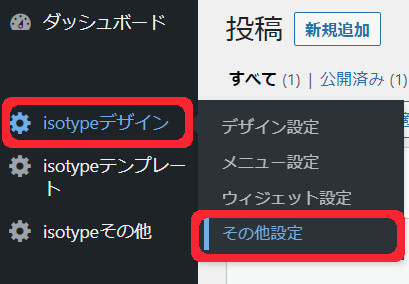
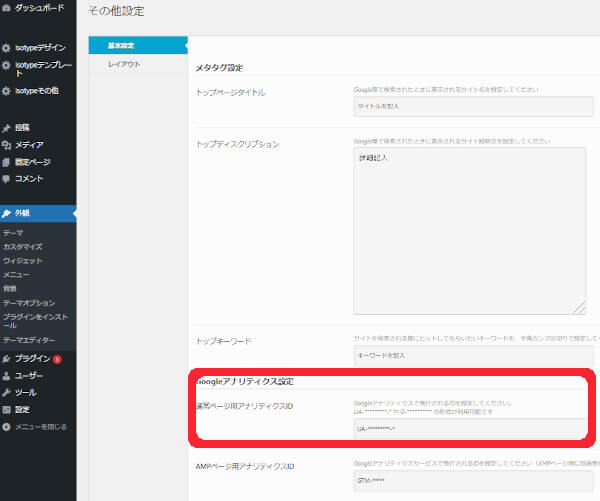
先に、「有料テーマ:isotypeだけは例外で、Googleアナリティクス設定欄にUAもしくはGA4のIDのどちらでも入れることができます」と書きましたが、「isotypeデザイン」の「その他設定」(「外観」の「テーマオプション」と同じ)にあるGoogleアナリティクス設定欄に、UAのIDでも、GA4のIDでも、どちらでも入れることが可能です(どちらも記載することはできない)。


ただ、ここにGA4のIDを入れると、UAのタグを別の箇所で入れないといけなくなるため、この欄にはUAのIDを、GA4のタグは上記に書いたようにテーマエディターで設定、とした方が良いと思います。
GA4だけしか使わないよ、という場合には、 isotype は設定が非常に楽なWordpressテーマです。
テーマエディターでテーマヘッダーを編集する場合には、どのWordpressテーマであっても、ほぼ同じ方法です。

GA4のタグを書いたら、設置完了です!
あとは結果を確認しておきましょう。
Googleアナリティクスで計測できているか確認
GA4のタグの設置後には、必ず計測できているかどうかをGoogleアナリティクスの画面から確認しておきます。
GA4のビューは、ユニバーサルアナリティクスとは別のビューになります。
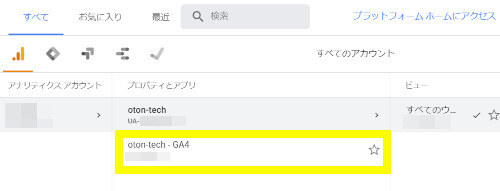
以下黄色部分を選択して、

プロパティが表示されるので、設置したGA4のプロパティを選択します。GA4の場合には、ビューはありません(後ほど説明します)。

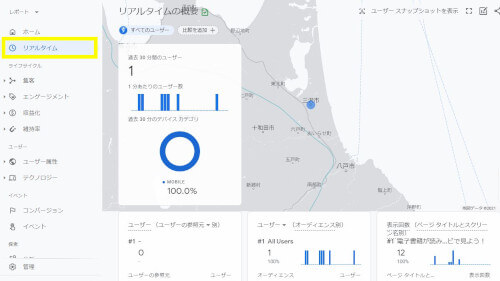
GA4の画面になったら、「リアルタイム」を選択して、自身のサイトにアクセスしてデータが表示されるかどうか確認しましょう。


これで、GA4の導入が完了です!
お疲れさまでした!
実施しておきたいGA4の初期設定
GA4導入の動作確認が終わった後に実施しておきたい初期設定が、以下になります。
GA4のデータ保持期間の設定
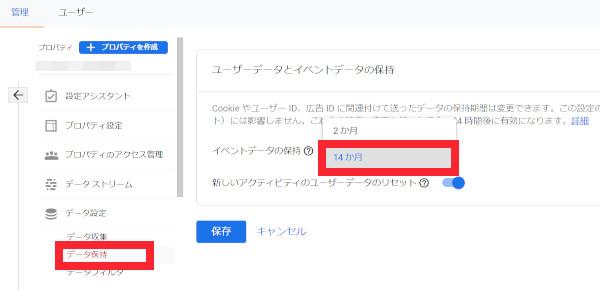
GA4の管理メニューのプロパティにある”データ設定”から”データ保持”を選ぶと、イベントデータの保持の設定があります。最初は「2ヶ月」になっているので、「14ヶ月」に変更しておきましょう。

この設定は、GA4のレポートには影響ないですが、探索でデータを見る際にはこの期間で設定したデータが対象になります。
「2ヶ月」のままだと、2ヶ月分のデータしか探索できません。

自身のアクセスを除外する設定
自分のサイトに自分でアクセスする際に、GA4でカウントしないようにするため、IPアドレスを指定して除外設定をしておきましょう。
自宅などのパソコンでサイトにアクセスしているときのIPアドレスの調べ方ですが、以下のようなサイトにアクセスすればグローバルIPアドレスが分かります。
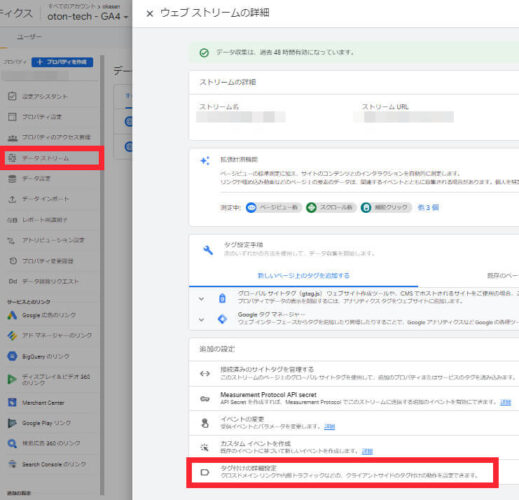
GA4の管理メニューのプロパティから、”データストリーム”で利用中のデータストリームを選択して、”タグ付けの設定”を選びます。

タグ付けの詳細設定にある”内部トラフィックの定義”で、内部トラフィックルールを作成します。
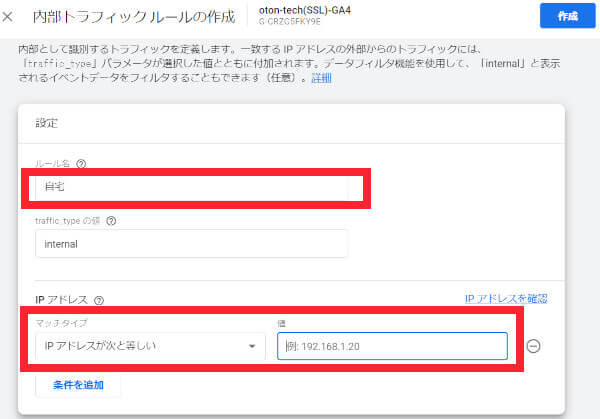
ルールに入れる”traffic-type”の値は、後ほど使います。また、このIPアドレスに除外設定をしたいIPアドレスを入力します。


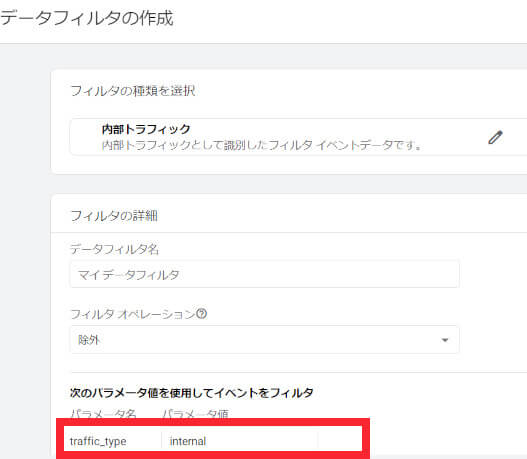
次に、GA4の管理メニューのプロパティの”データ設定”にある”データフィルタ”で、新しくデータフィルタを作成します。
以下のように、内部トラフィックを選び、traffic-typeに先ほどの内部トラフィックルール作成で入っている値を入力します。(ここでは、「internal」を入れてます)

データフィルタのフィルタの状態を”テスト”で動作確認を行い、その後有効にしましょう。

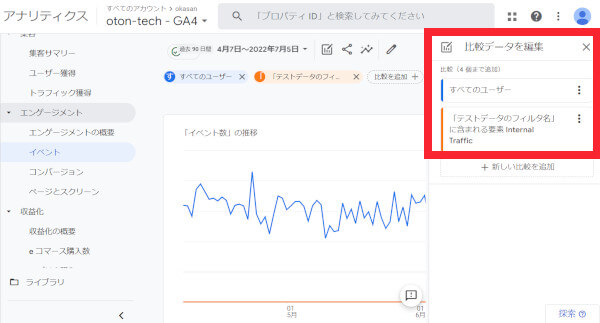
フィルタの状態がテストの場合、レポートのディメンションで「テストデータのフィルタ名」として使用できますので、ここで除外設定の確認が可能です。

GA4とGoogleサーチコンソールとの連携
UAと同じようにGA4でもGoogleサーチコンソールと連携しておきましょう。Googleサーチコンソールをまだ始めていない方は、「Googleサーチコンソールの始め方」の記事を参考に!
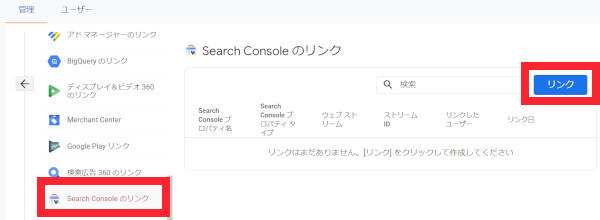
GA4の管理メニューのプロパティから、”Search Consoleのリンク”を選び、リンクボタンを押します。

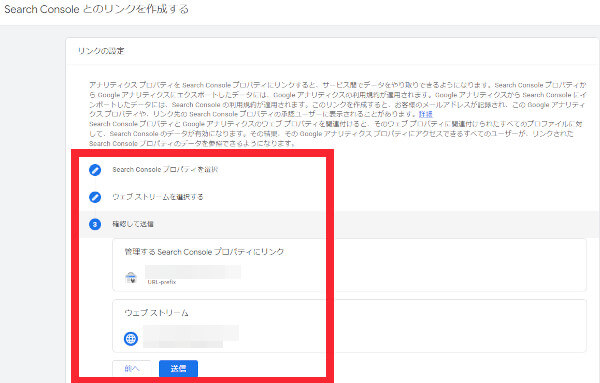
GA4に連携するサーチコンソールのプロパティなどを選択して、送信します。

以上でGA4とサーチコンソールとの連携は完了です。
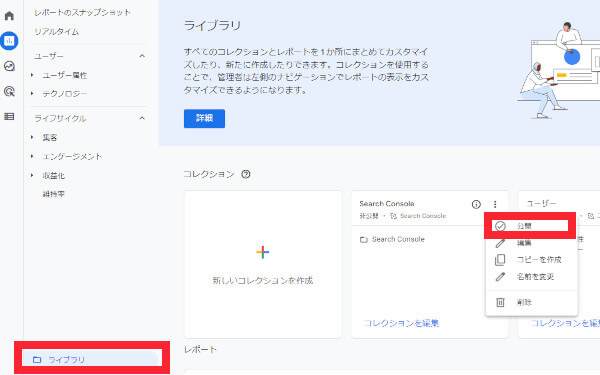
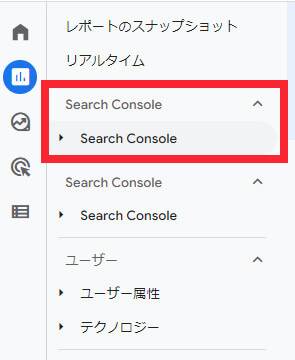
レポートでサーチコンソールの表示が出るように、ライブラリからSearch Consoleを公開しておきましょう。


参考:GA4とユニバーサルアナリティクス(UA)との違い
これまでのGA4の導入の説明の中で、これまでのユニバーサルアナリティクスとは異なる部分がでてきました。
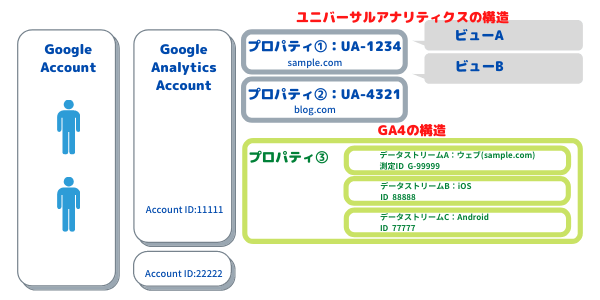
ユニバーサルアナリティクスとGA4の構造をざっくりと図にしたのが以下です。

- GA4では、ユニバーサルアナリティクスのビューにあたるものはない
- 一つのプロパティ内に、ウェブ/iOSアプリ/Androidアプリのデータストリームがある
- 同じGoogleアナリティクス内に、複数のユニバーサルアナリティクスのプロパティ、複数のGA4のプロパティを持つことができる
ユニバーサルアナリティクスに比べて、ウェブやアプリを利用するユーザひとりひとりをトラッキングしやすくなった、ということですね。
Googleアナリティクス【GA4】の導入方法まとめ
この記事では、WordPressユーザがGoogleアナリティクス4プロパティ(GA4)を設置する方法を紹介しました。
現時点では、個人ブログでGA4を利用してどんどん分析が進むというものではありませんが、Googleアナリティクスはデータを取得し始めなければ蓄積されず、いざ分析しようとなった段階で設定してもそこからのデータしかたまりません。

ユニバーサルアナリティクスとGA4を併用しながら、データを蓄積していくのが良いですね!
GA4での分析の仕方は、また別の記事で紹介します。GA4に対応したGoogleアナリティクス自動レポート化ツール「無限GAレポートメーカー」(14日間無料体験あり)などもあるので、試してみるのも良いですね!
Twitter(@OtonTech)では、こうしたブログ運営に関わるツイートも発信しています!
ぜひ、フォローしてみて下さい!





コメント